- Web制作
SVGでアニメーションクリッピングマスクを実装

※IE含め全モダンブラウザに対応
SVG内のclipPathとanimateを使ってうねうねと動くオブジェクトで写真にマスクをかける事ができます。
デモ
まずはデモをご覧ください。
デモはこちら
SVGファイルを作る
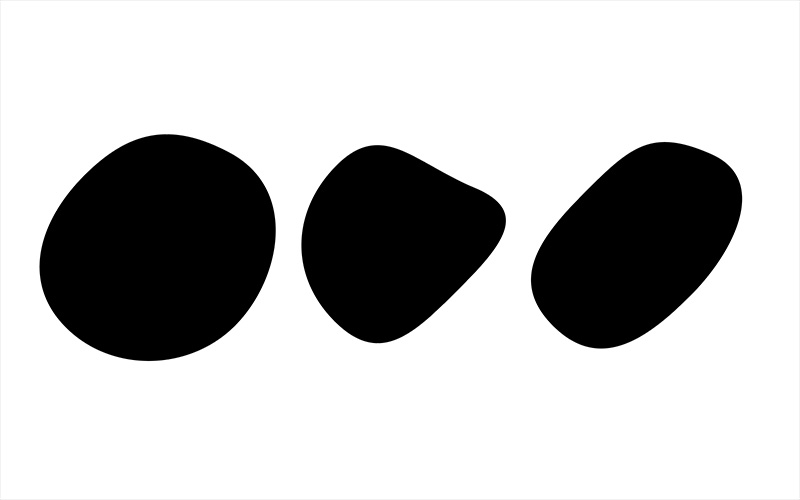
まずSVGファイルを作るためにIllustratorでシェイプを書いて「効果」-「パスの変形」-「ラフ」で適当にシェイプを歪めます。
3種類ぐらいの異なったシェイプを作ります。
いいかんじに歪んだシェイプが3種類できたらそれらを「オブジェクト」-「アピアランスを分割」します。

※ シェイプのアンカーポイント(頂点)の数は同じにする必要があります。
SVGファイルの書き出し
そしたら、できたシェイプをそれぞれSVGファイルで書き出します。
ここで注意が必要です。
SVGを生成する時に下記のようにsコマンドとcコマンドが混ざってしまう(”s”の文字や”c”の文字が入ってます)とうまくなめらかなアニメーションにならずにカクカクとしたコマ送りになってしまうので、どちらかに統一する必要があるようです。
M892.5,334.5c0,0-208.807-68.98-407.822,0s-418.178,0-418.178,0,v-183h826V334.5z
M892.5,334.5c0,0-184.131-154.046-407.822,0c-223.691,154.046-418.178,0-418.178,0v-183h826V334.5z
そのままSVG書き出しをしてしまうとsとcのコマンドが混ざってしまいます。
いったんAIファイルで保存。
↓
その後に別名保存でSVGファイルで保存
これでうまくいきました。
アニメーションの値を設定
できたSVGファイルをテキストエディターで開きます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 281.19 274.99"><g id="レイヤー_2" data-name="レイヤー 2"><g id="レイヤー_1-2" data-name="レイヤー 1"><path d="M212,204.91C151.17,265.72,90.05,305.51,29.24,244.7S12.05,126.6,72.86,65.79s88.85-84.44,167.49-49.62C317.21,50.21,272.79,144.1,212,204.91Z"/></g></g></svg>
SVGファイル内”path”の”d”の値をコピーして
サイトに表示するSVGタグの”values”の値に入れます。
SVGファイル1の値;SVGファイル2の値;SVGファイル3の値;SVGファイル1の値;
となるようにそれぞれの値をセミコロンで区切ります。
※ 始点と終点を滑らかにつなげるために、1つめのパス情報を最後にも記述してサンドイッチします。
※ dur:アニメーション1回分の時間を設定します。5 秒の場合は 5s、0.5 秒の場合は 0.5s または 500ms。
※ repeatCount:アニメーションを繰り返す回数を設定します。ループさせる場合は indefinite を指定します。
<svg width="1800" height="800">
<clipPath id="clip">
<path>
<animate dur="2s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="
1;
2;
3;
1
">
</animate>
</path>
</clipPath>
<image clip-path="url(#clip)" width="2000" height="1000" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="マスクをかけたい画像のパス.jpg"></image>
</svg>
まとめ
これで画像にアニメーションマスクをかけられます。
簡単な説明になっちゃいましたが、一度やってみると面白いですよ。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。

