- Web制作
slick スライダーで各スライドの高さを揃える

明けましておめでとうございます。
本年もよろしくお願いいたします。
さて、slick.js でテキストコンテンツスライダーを実装すると各スライドのテキスト量によってスライドの高さがバラバラになってしまいます。

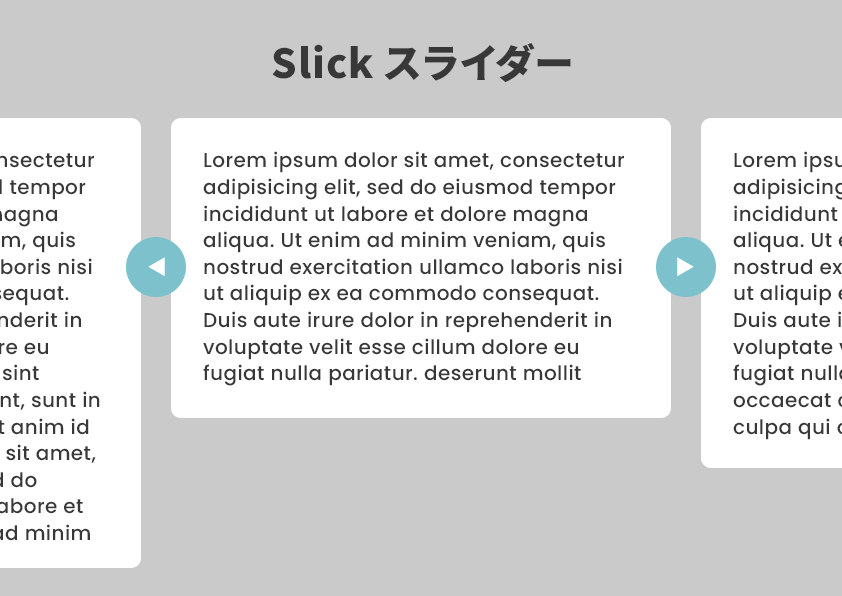
こんな感じで高さがバラバラになってしまいます。
でもこれでは見た目が良くないですね。
そこで css を使って高さを揃えてやることにします。
// CSS
.slick-track {
display: flex;
}
.slick-slide {
height: auto !important;
}
まずは各スライドの親となる.slick-trackにdispaly; flex;をかけてやります。
次にslick.cssによってスライド要素になる.slick-slideにheight: 100%;が効いているので、これをheight: auto !important;で無理やり高さを自動にしてやります。
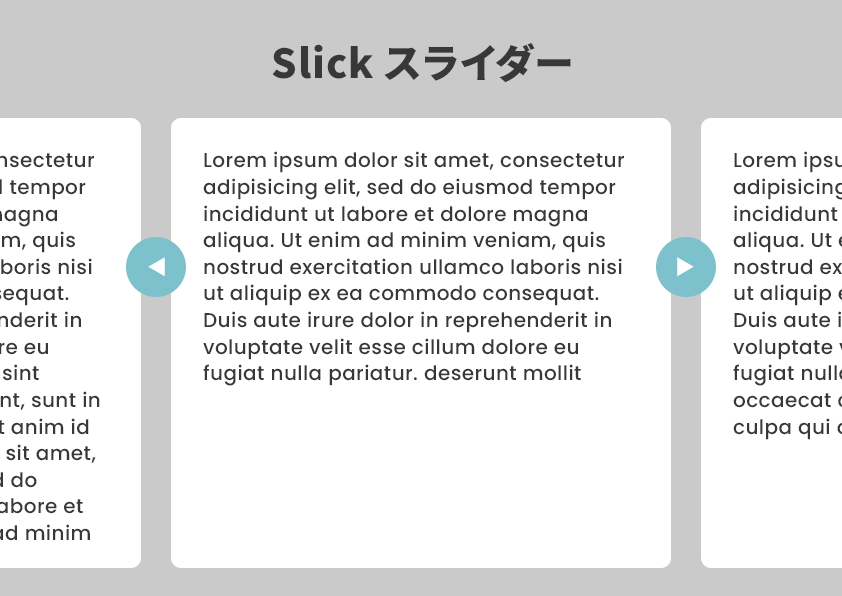
これだけで各スライドの高さが一番高いものに揃います。

これで見た目が綺麗になりましたね。
それでは皆様、改めまして本年もどうぞよろしくお願いいたします。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。