- Web制作
WordPressのブロックエディターでH1やH2タグを使えないようにする方法

はじめに
WordPressサイトを納品して、クライアントにブログなどを更新していってもらう際、ブログ記事内でH1やH2タグを使用してほしくない!って時ありますよね。
ページのヘッダー部分で既にH1やH2タグを使用してしまっている場合など、いくらGoogleが「H1タグは複数使っても良い」と言っていても、やっぱりページ全体のマークアップ状況を見てブログの見出しはH3から使って欲しい!
そんな時にブロックエディターからH1やH2を選択できないように設定してしまいましょう。
[1] CSSファイルを作成
新しくCSSファイルを作成してH1とH2タグを非表示にするCSSを書きます。
//CSS
[aria-label="Heading 1"], [aria-label="Heading 2"]{
display: none;
}
[aria-label="見出し1"], [aria-label="見出し2"]{
display: none;
}
作成したCSSファイルはCSSフォルダ内などに保存しておきます。
[2] 管理画面にログインしたときだけ[1]のCSSを読み込む
WordPressにログインしている時だけ[1]で作成したCSSファイルを読み込みます。
//functions.php
function admin_custom_enqueue($hook_suffix)
{
wp_enqueue_style('admin_style_css', get_template_directory_uri() . '/assets/css/admin-style.css');
}
add_action('admin_enqueue_scripts', 'admin_custom_enqueue');
admin_enqueue_scriptsというアクションフックによって、WordPressの管理画面にログインしている時だけ自分で作成した任意のCSSファイルやJSファイルを読み込むことができます。
ちなみにJSファイルを読み込む場合は下記のような記述になります。
//functions.php
function admin_custom_enqueue($hook_suffix)
{
wp_enqueue_script('admin_style_js', get_template_directory_uri() . '/assets/js/admin-style.js');
wp_enqueue_style('admin_style_css', get_template_directory_uri() . '/assets/css/admin-style.css');
}
add_action('admin_enqueue_scripts', 'admin_custom_enqueue');
確認

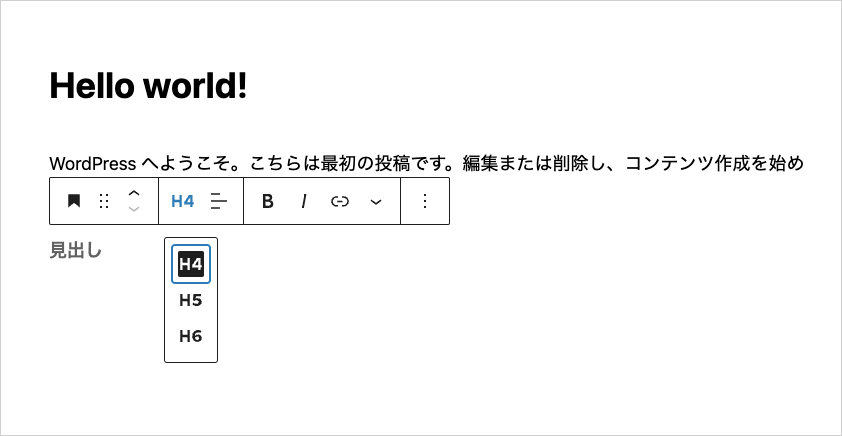
上のスクリーンショットのように見出しのドロップダウン項目がH4〜H6になっていれば成功です。
これでH1見出しをめちゃくちゃに多用されることを防ぐことができます。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。