- Web制作
「Favorites」と「Welcart」を使ってお気に入り商品機能を実装する

はじめに
WordPressのプラグインWelcartを使ってECサイトを構築する際に、お気に入り機能を実装する時、「WCEX Favorites」というプラグインを使えば簡単に実装できるのですが、¥13,200となかなかの値段で登録した1つのドメイン以外ではアップグレードができないため、使い回しができません。
そこで代替プラグインを探していたところ「Favorites」という便利なプラグインを見つけました。
この「Favorites」を使ってお気に入り機能を実装していきます。
Favoritesのインストール&有効化
まずは「Favorites」をインストールします。
プラグイン検索で「Favorites」と入力すると出てくるので「今すぐインストール」をクリックしてインストールします。
インストールが終わったら今度は「有効化」をクリックします。

Favoritesの設定
左メニュー → 設定 → Favorites の順にクリックしていくと Favoritesの設定画面が開きます。
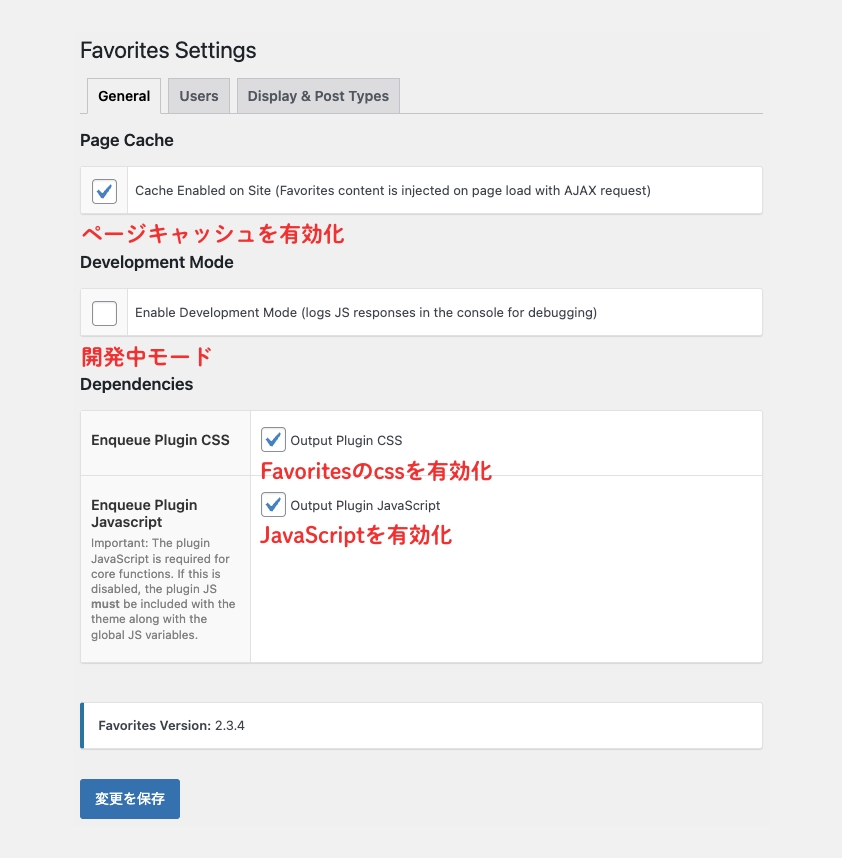
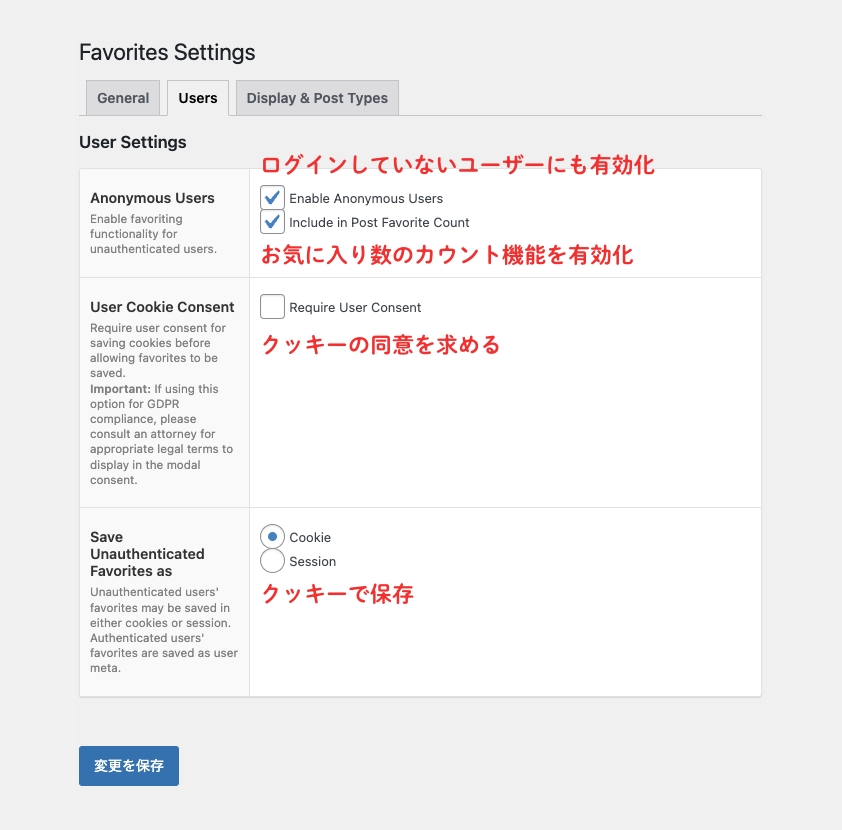
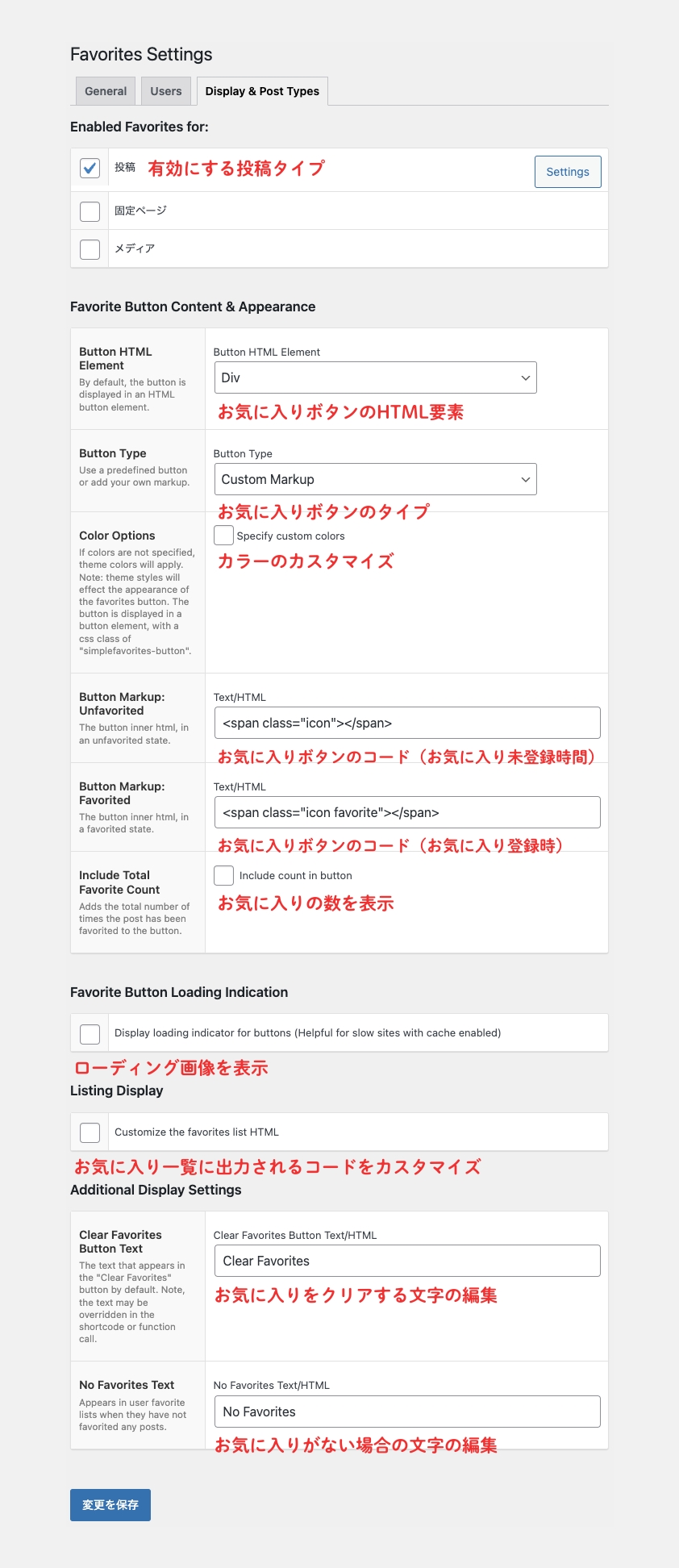
下の画像を参考にチェック項目と入力項目を設定していきます。



商品詳細ページにお気に入りボタンを追加
商品詳細ページやアーカイブページのお気に入りボタンを表示させたい場所に下記のようにショートコードを記述します。
<?php echo do_shortcode('[favorite_button post_id="" site_id=""]'); ?>

お気に入り商品一覧の固定ページを作成
お気に入りに登録した商品一覧を表示する固定ページを追加します。
次にお気に入り一覧用のコードですが、一般的には下記のようなショートコードを埋め込むことで表示することができます。
【一般的な表示用のショートコード】
<?php echo do_shortcode('[user_favorites include_thumbnails ="true" include_buttons ="true"]'); ?>
今回は Welcart を使ったオンラインショップの商品を表示させたいので、金額なども表示させなければいけませんので、ショートコードは使わずに下記のようにコードを記述します。
【Welcart商品表示用のコード】
<ul class="archive-item__list">
<?php
$favorites = get_user_favorites();
if (isset($favorites) && !empty($favorites)) :
foreach ($favorites as $favorite) :
// この foreach ループで投稿 ID にアクセスできるため、get_the_title($favorite); のような WP 関数を使用できます。
endforeach;
endif;
$favorites = get_user_favorites();
if ($favorites) : // 重要!空の配列が WP_Query パラメーターに渡されると、すべての投稿が返されます。
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1; // ページネーションを表示する場合
$favorites_query = new WP_Query(array(
'post_type' => 'post',
'posts_per_page' => -1,
'ignore_sticky_posts' => true,
'post__in' => $favorites,
'paged' => $paged // ページネーションを表示する場合、または特定の post_per_page セットがある場合
));
if ($favorites_query->have_posts()) : while ($favorites_query->have_posts()) : $favorites_query->the_post(); ?>
<?php usces_the_item(); ?>
<li class="archive-item__item">
<a href="<?php the_permalink($favorite) ?>"><!--ページへのリンク-->
<div class="img">
<?php
$imgURL = usces_the_itemImageURL(0, $out = 'return');
if ($imgURL) : ?>
<?php usces_the_itemImage(0, 500, 500, $post); ?>
<?php else : ?>
<img src="sample.jpg" alt="" />
<?php endif; ?>
</div>
<div class="txt">
<h3 class="ttl"><?php usces_the_itemName(); ?></h3>
<div class="price"><?php usces_the_firstPriceCr(); ?><span class="unit">(税込)</span></div>
</div>
</a>
</li>
<?php endwhile;
endif;
wp_reset_postdata();
else : ?>
<div>お気に入りの商品がありません。</div>
<?php endif; ?>
</ul>

これでお気に入り機能が実装できました。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。