- Web制作
iPhoneでもスクロールバーを常に表示させる

横スクロールに関して
Webページのコンテンツで部分的に横スクロール表示をさせたい時に、ユーザーに対して「ここ横スクロールできますよ」という案内が必要です。
そうでないと、ユーザーは気づかずにスルーして行ってしまう可能性が高いです。
主なPCブラウザなら「overflow-x: scroll;」や「overflow: auto;」をCSSに書いてあげるだけで横スクロールバーが表示されるので、ユーザーに気づいてもらえます。
でもiPhoneの場合そうは行きません。
iPhoneのスクロールバーの仕様
iPhoneの場合、指を画面の上に置いてコンテンツをスクロールしている時にしかスクロールバーが表示されず、画面から手を離してスクロールをやめてしまうとスクロールバーが自動で消えてしまう仕様になっています。
以前まではこの問題を解決するために、CSSで「-webkit-scrollbar」を指定してやることで解決できたのですが、iOS13以降のバージョンでは「-webkit-scrollbar」が効かなくなってしまったようです。
iOS13以降、スクロールバーの常時表示が難しくなってしまいました。
これではiPhoneユーザーに横スクロール部分をスルーされてしまいます。
そんな時に使えるライブラリがSimpleBarです。
【解決策】SimpleBar
SimpleBarはスクロールバーをカスタマイズするライブラリです。
使い方は簡単。
【公式サイト】Simplebar
まずはCSSとJSを読み込みます。
<link rel="stylesheet" href="css/simplebar.min.css"/> <script type="text/javascript" src="js/simplebar.min.js"></script>
CDNを使う場合
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/simplebar@5.3.6/dist/simplebar.min.css"/> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/simplebar@5.3.6/dist/simplebar.min.js"></script>
それからスクロール表示させたい要素にdata-simplebar属性を追加します。
<div class="scroll" data-simplebar>スクロールコンテンツ</div>
そしてCSSでoverflow: autoを指定してあげます。
//CSS
.scroll {
overflow: auto;
}
常時表示したいときは、オプション属性「data-simplebar-auto-hide」を追加します。
<div class="scroll" data-simplebar data-simplebar-auto-hide="false">スクロールコンテンツ</div>
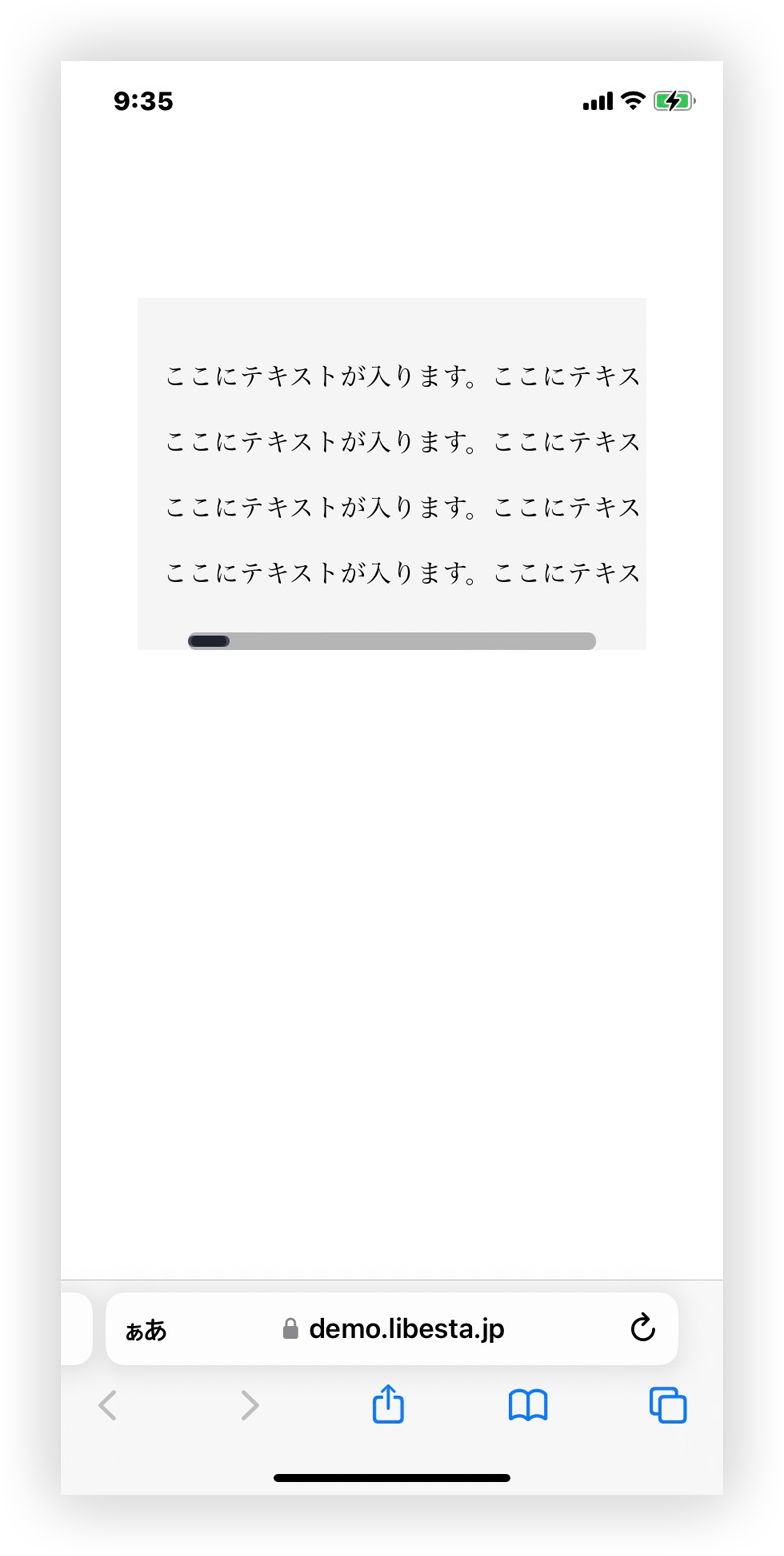
あとはCSSでスタイルを好きなようにカスタマイズしていきます。
//CSS
.simplebar-track.simplebar-horizontal {
height: 10px;
background: #B5B5B5;
border-radius: 5px;
max-width: 372px;
margin: 0 auto;
}
.simplebar-scrollbar {
height: 10px;
background: #41485B;
border-radius: 5px;
top: 0;
}

まとめ
スクロールバーのスタイルカスタマイズは通常では限界があります。
SimpleBarを使うと簡単にカスタマイズできるのでおすすめです。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。