- Web制作
jsファイルをサーバーにアップするとファイル内の日本語が文字化けする問題

以前から気になっていた問題。
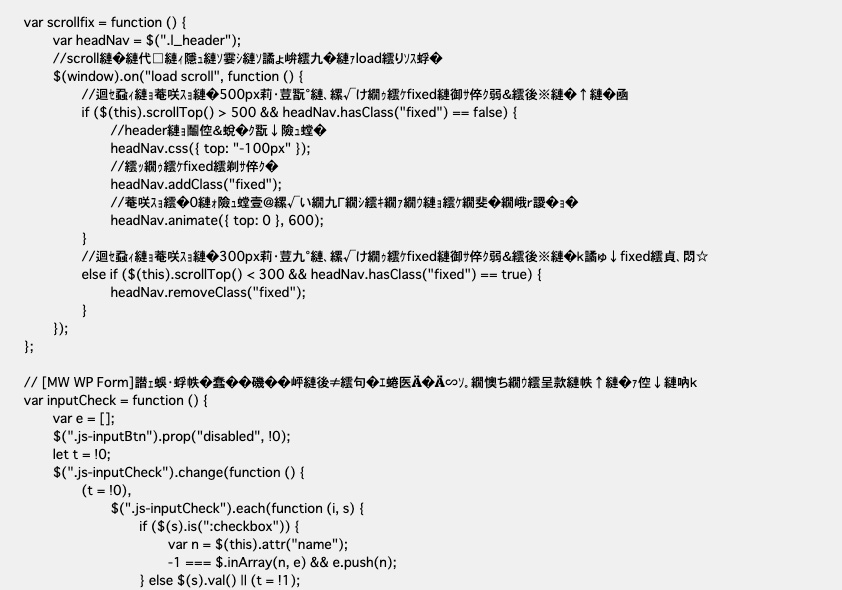
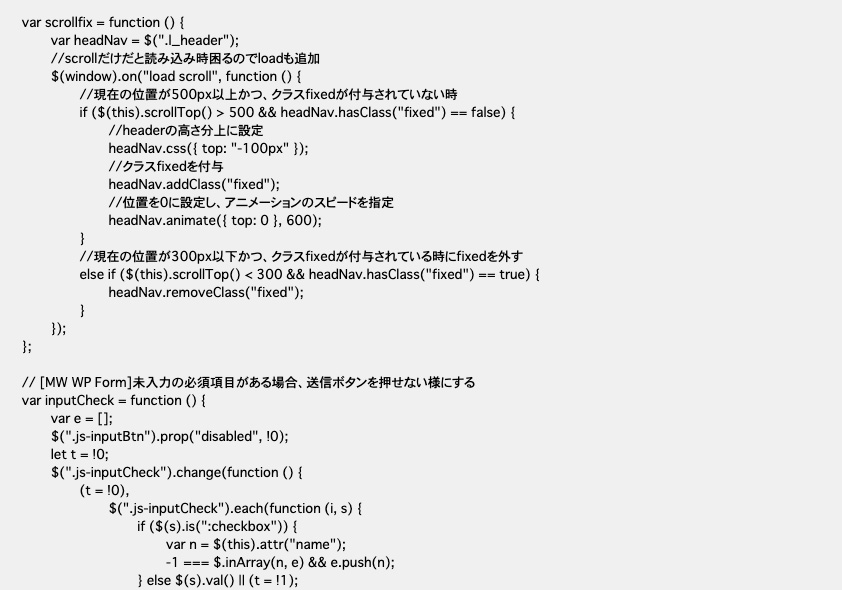
JavaScriptファイルをサーバーにアップしてブラウザでソースコードを確認すると、コメントアウトの日本語が下画像のように文字化けしていることがあります。
テキストエディタで編集している時は問題ないのですが、ブラウザから見ると文字化けしています。

コメントアウトの部分だから。。
と、今までそれほど気にしていなかったのですが、jQueryの.text()で日本語のテキスト操作をすることがあり、操作されたテキストが文字化けされて表示されてしまいました。
これは問題だと、調べてみると文字コードのことが出てきました。
htmlファイルは<meta charset="utf-8"/>
と指定しているので「UTF-8」です。
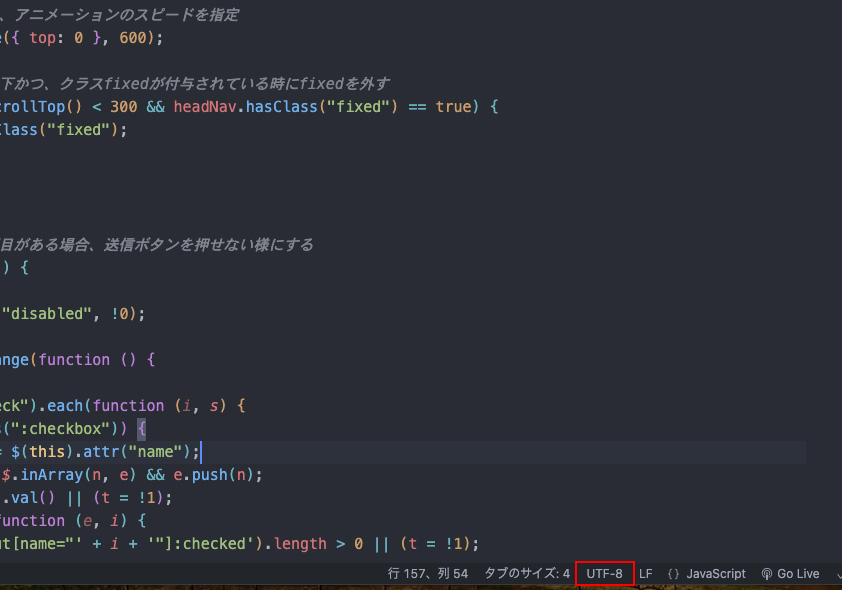
該当のjsファイルも下画像のように「UTF-8」になっています。

じゃ何が問題なんだ?
さらに調べるとUTF-8には「BOM付き」と「BOM無し」があるようです。
どうやら「BOM付き」にすると文字化けが解決するらしい。
Visual Studio Code の画面右下に表示されている「UTF-8」と表示されている箇所(上画像の赤枠部分)をクリックしてください。
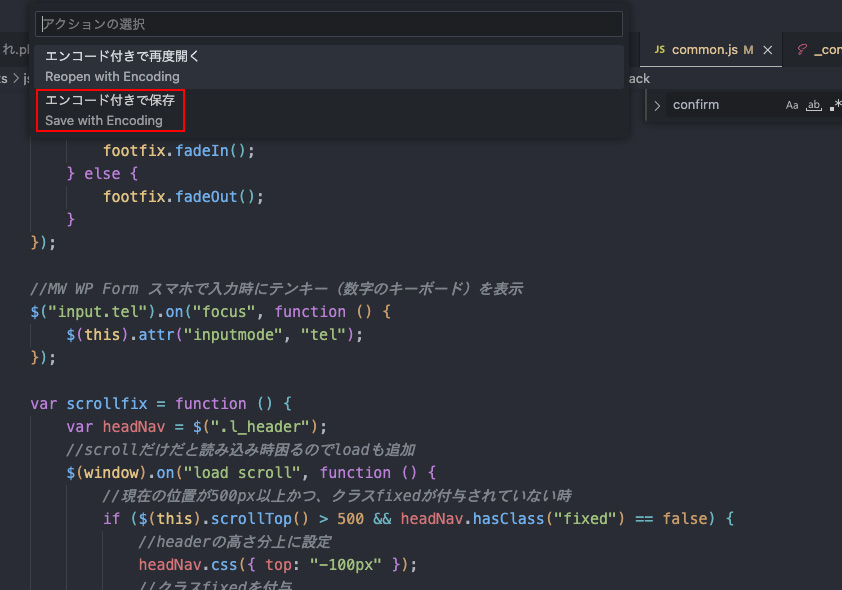
画面上部にアクションの選択画面が表示されます。 「エンコード付きで保存」のオプションが表示されるので、ここをクリックします。

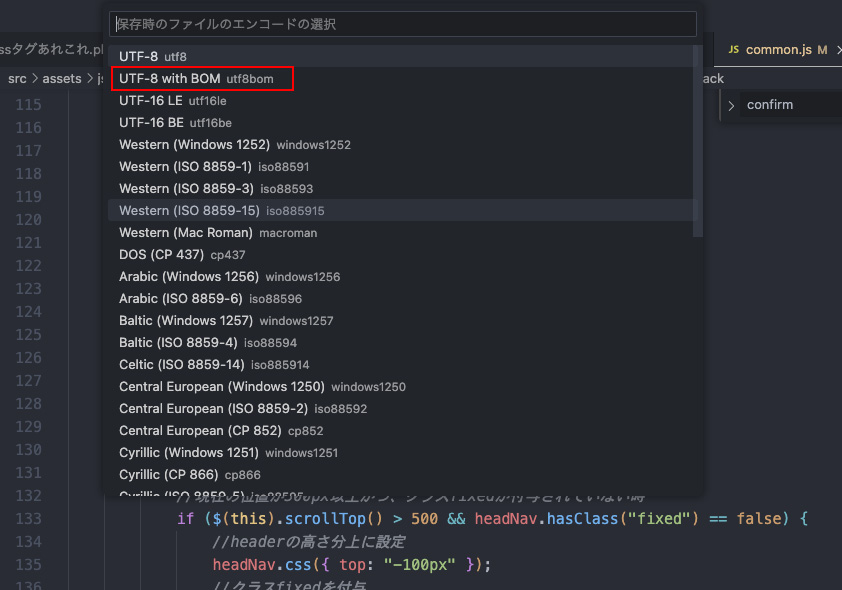
エンコードの選択画面が表示されるので、
「UTF-8 with BOM」を選択して保存します。

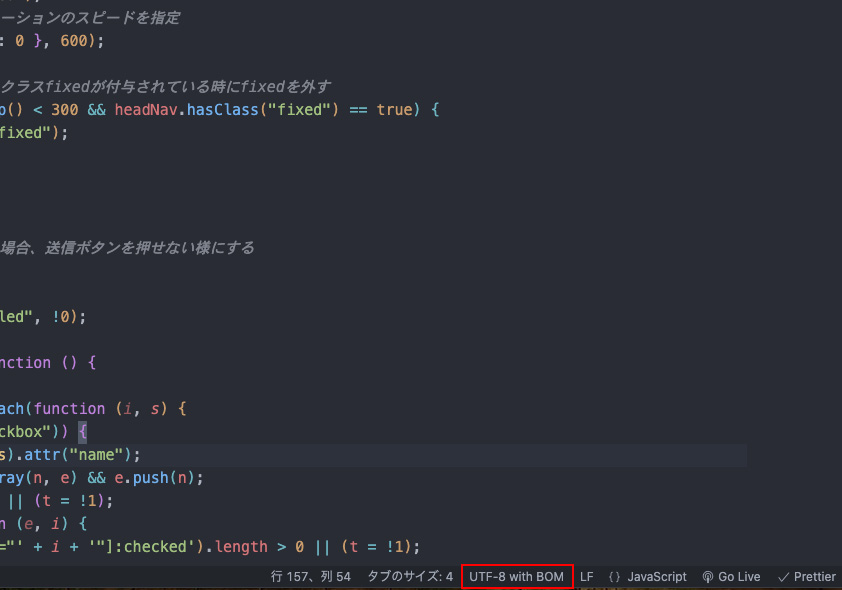
正常にファイルが保存されると画面右下に表示されていた「UTF-8」の表示が「UTF-8 with BOM」に変わりました。

これをサーバーにアップしてブラウザでソースコードを確認してみると文字化けされずに日本語が表示されていました。


名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。