- Web制作
Welcart 配送先/会員登録フォームのお客様情報に表示される入力例を変更する方法

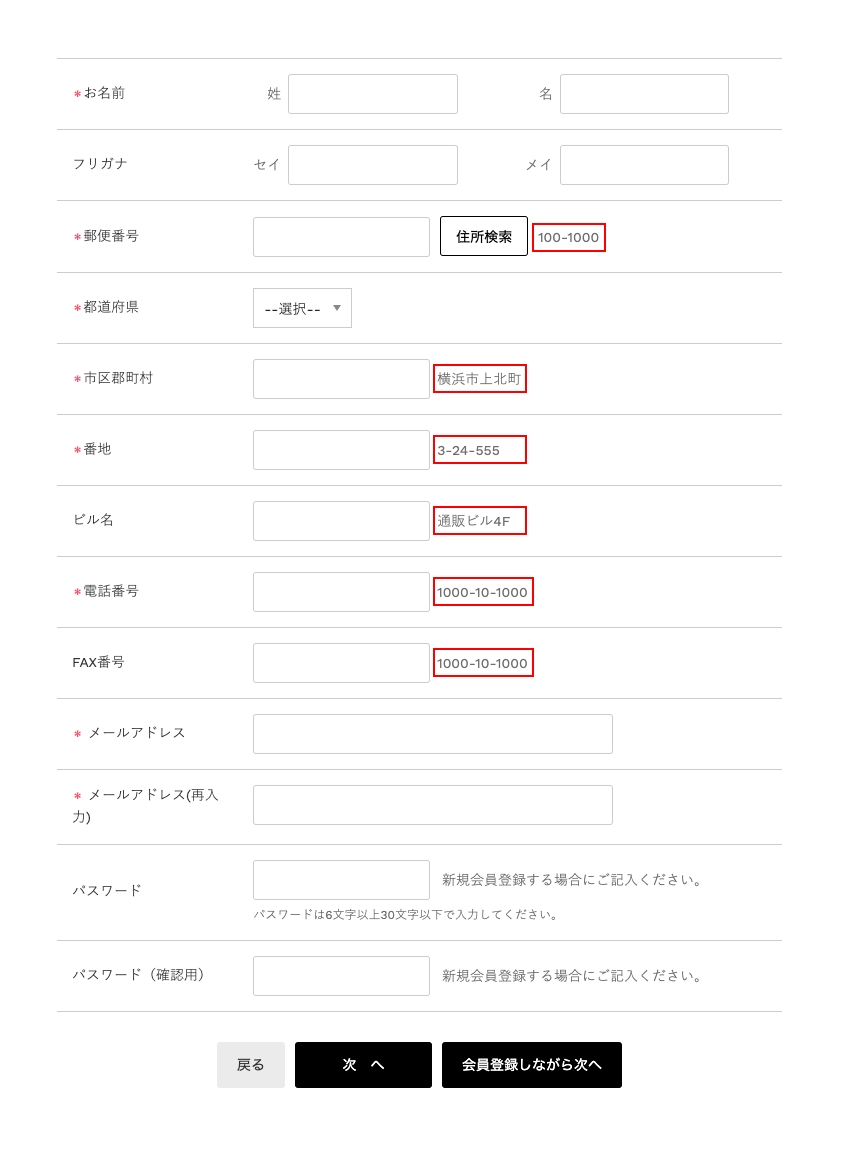
Welcart の配送先/会員登録フォームにある入力例を変更する方法です。
下の画像の赤枠の部分ですね。

functions.php に下記のフィルターフックを追加します。
//郵便番号
function my_example_zipcode() {
return '450-6001';
}
add_filter('usces_filter_after_zipcode', 'my_example_zipcode');
//市区郡町村
function my_example_address1() {
return '名古屋市中村区名駅';
}
add_filter('usces_filter_after_address1', 'my_example_address1');
//番地
function my_example_address2() {
return '1-1';
}
add_filter('usces_filter_after_address2', 'my_example_address2');
//ビル名
function my_example_address3() {
return 'セントラルビル1F';
}
add_filter('usces_filter_after_address3', 'my_example_address3');
//電話番号
function my_example_tel() {
return '052-000-0000';
}
add_filter('usces_filter_after_tel', 'my_example_tel');
//FAX番号
function my_example_fax() {
return '052-111-1111';
}
add_filter('usces_filter_after_fax', 'my_example_fax');
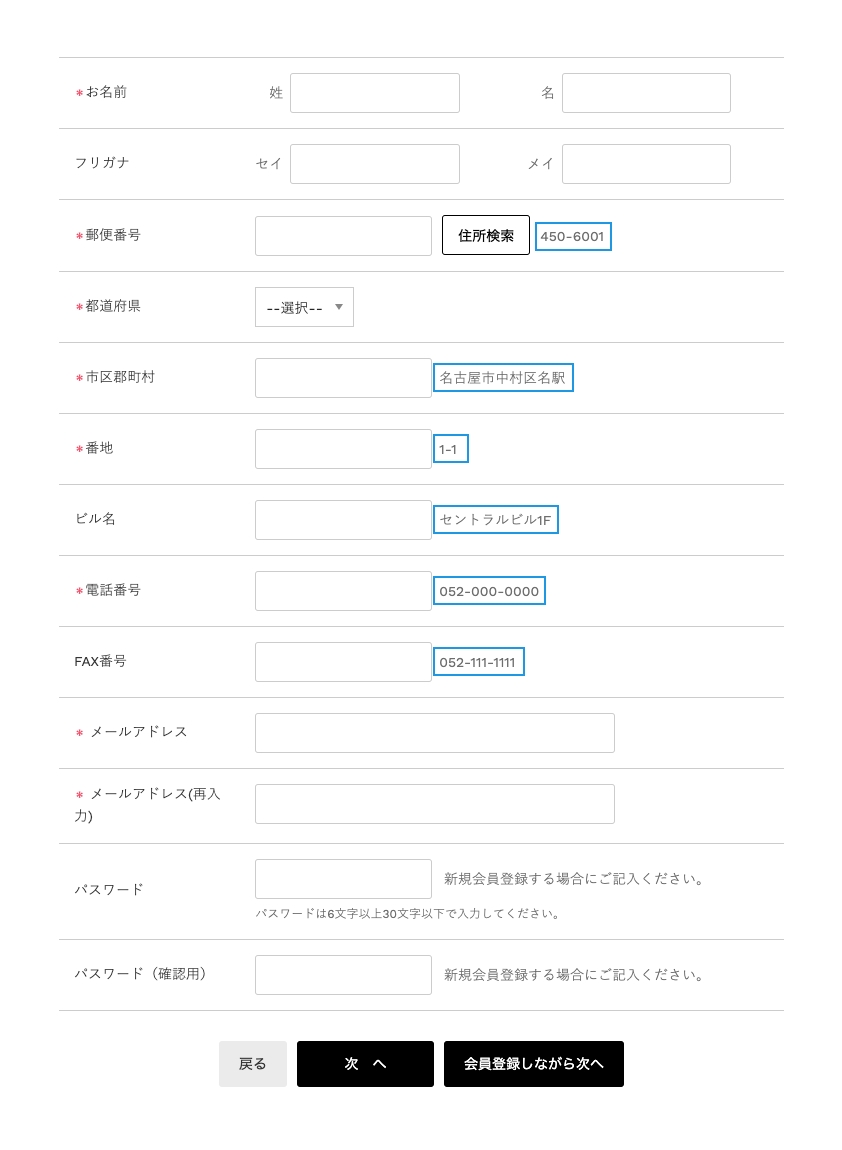
そうすると

変更できました。
Web フォームにおける入力例(プレースホルダー)は、ユーザーがフォームを使いやすく感じるために重要です。
ユーザーが迷わず入力できるようなフォームを作成することで、コンバージョン率が向上し、よりスムーズなショッピング体験を提供できるはずです。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。