- Web制作
WordPress 投稿カテゴリーやタクソノミーを1つしか選択できないように制限

WordPressで記事を書いていて、カテゴリーやタクソノミーを一つしか選択できないように制限したい時ってありますよね。
そんな時に便利なプラグイン「Radio Buttons for Taxonomies」。

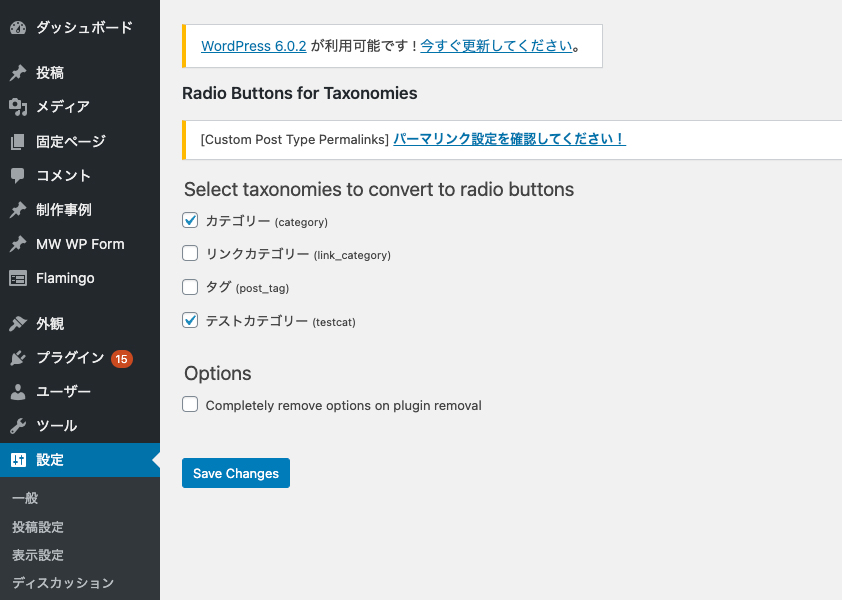
これを有効化して、任意のカテゴリーやタクソノミーに適用させます。

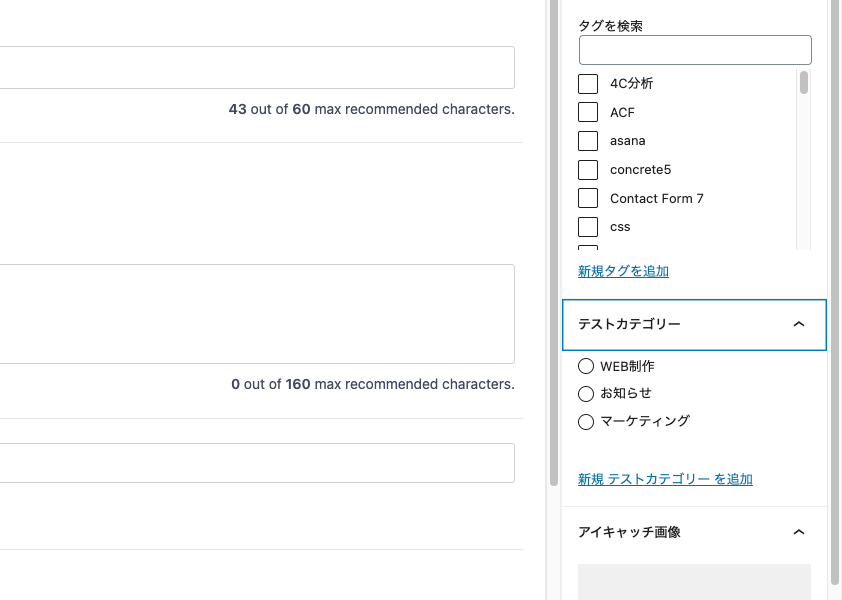
そうすると適用したカテゴリーやタクソノミーがチェックボックスからラジオボタンに変わり1つしか選択できないようになります。

ただ1つ気になるのが一番下にある「No テストカテゴリー」という選択肢カテゴリーを選択しない時につかうようですが、選択を必須にしたいので、この項目をなくしたいです。
functions.php に以下の内容を記述します。
add_filter( "radio_buttons_for_taxonomies_no_term_testcat", "__return_FALSE" );
上の記述は 「testcat」というカスタムタクソノミーの場合です。
radio_buttons_for_taxonomies_no_term_{カスタムタクソノミー名}
の {カスタムタクソノミー名} を変更してください。
そうすると一番下にある「No テストカテゴリー」が消えます。


名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。