- Web制作
background-repeatで繰り返した背景画像を見切れさせないで表示する方法

目次
はじめに

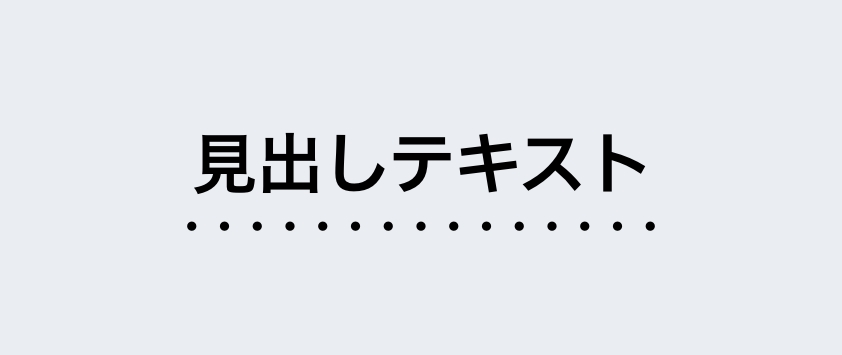
上記画像のように見出しのあしらいとして点線のアンダーラインが使われる場面はよくあります。
点線のアンダーラインをコーディングで表現する方法としては大きく分けて3つの方法があります。
点線のアンダーラインをコーディングで表現する3つの方法
1. CSSのborderを使う
border-bottom: 4px dotted #000;

一番簡単な方法ですが、点と点の間隔を調整できないためデザイン性は良くないです。
2. CSSのグラデーションを使う
background-image: linear-gradient(to right, #000 4px, transparent 4px); background-size: 15px 4px; background-position: left bottom; background-repeat: repeat-x;

こちらもCSSだけで表現できるので、手間は省けますが点が丸ではなく四角になるので線が太くなるとデザイン性は落ちます。
この方法については過去に詳しく書いているので下の記事を参考にしてください。
3. CSSのbackground-imageを使う
background-image: url(../images/dotted-line.png); background-repeat: repeat-x; background-position: left bottom; background-size: 16px 4px;

点線の画像を用意して背景画像として使います。
点と点の間隔など自由にデザインできるためデザイン性に優れています。
今回の本題はこのパターンの時に遭遇するトラブルについてです。
背景画像を繰り返した時に画像が途中で見切れてしまう問題

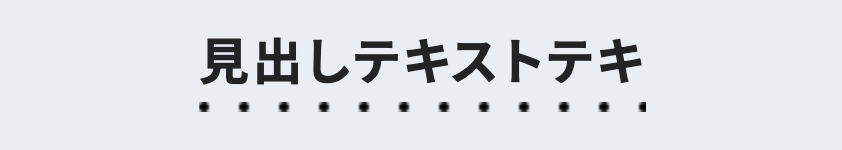
背景画像を `repeat-x` で繰り返したときに上の画像のように点線が途中で見切れてしまう場合があります。
これだと見た目があまり良くないので画像が見切れずにちょうどよく収まるように表示させたいです。
対処法:background-repeat: space
background-repeat には `space` という便利な値が用意されていました。
この値を設定すると「画像は指定された方向に切り抜きなしで敷き詰められる回数だけ繰り返されます。」
今まで `repeat` か `no-repeat` しか使ってこなかったのでこんな便利な値があることを知りませんでした。
background-repeat プロパティのその他の値は下記を参照ください。
| 値 | 説明 |
|---|---|
| repeat | 画像は描画領域全体を覆うのに必要な回数だけ、繰り返し描画されます。最後の背景画像が領域に収まりきらない場合は切り取られます。 |
| space |
画像は指定された方向に切り抜きなしで敷き詰められる回数だけ繰り返されます。最初の画像と最後の画像は領域の両端にそれぞれ接触するように描画され、余白が画像同士の間に均一に分配されます。 background-position プロパティは、画像を 1 つしか切り抜きなしで敷き詰められない場合を除き、無視されます。`space` を使用していて背景画像が切り抜かれるのは、領域幅を超える背景画像が指定された場合のみです。
|
| round | 利用できる空間が広がるにつれ、繰り返し描画された画像は、画像をもう1つ追加するだけの余裕 (残りの空間 ≧ 画像の幅の半分) ができるまで、 (隙間を空けずに) 伸長されます。次の画像が追加されると、描画されたすべての画像が収まるように縮小されます。例えば、元々の幅が 260px の画像が3回繰り返されているとき、それぞれが幅 300px になるまで伸長され、それから画像がもう1つ追加されます。そのときそれぞれは 225px に縮小されます。 |
| no-repeat |
画像は繰り返し描画されません (したがって背景画像描画領域が完全に埋め尽くされるとは限りません)。背景画像の位置は background-position CSS プロパティで定義されます。
|
参考)https://developer.mozilla.org/ja/docs/Web/CSS/background-repeat
background-repeat: repeat-x との違い
background-repeat: repeat-x
background-image: url(../images/dotted-line.png);
background-repeat: repeat-x;
background-position: left bottom;
background-size: 16px 4px;
display: inline-block;


テキストの幅によっては途中で背景画像が見切れる。
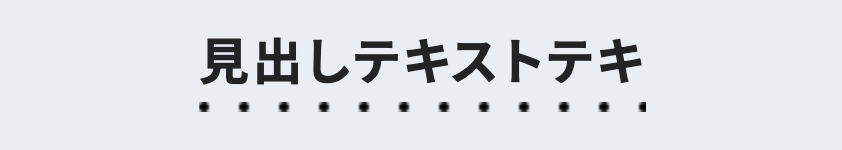
background-repeat: space
background-image: url(../images/dotted-line.png);
background-repeat: space no-repeat;
background-position: left bottom;
background-size: 16px 4px;
display: inline-block;


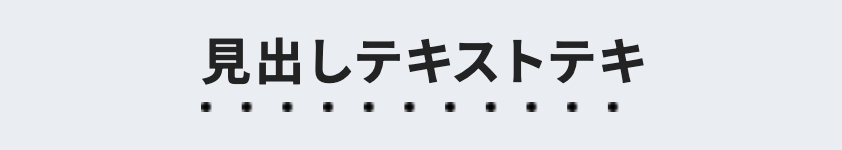
背景画像が見切れない範囲で繰り返されるが、中途半端な位置で終わるのが気になる。
まとめ
background-repeat: space を使用すると、背景画像を見切れさせずに表示することができます。
画像が要素のサイズに収まらない場合や、画像を等間隔に配置したい場合に有効です。
ただ、用意する背景画像を工夫しないと上記画像のように繰り返した背景画像が途中で終わっているような印象になるので、ケースバイケースで使用したいところです。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。