- Web制作
MW WP Form のセレクト項目にカスタム投稿タイトル一覧を入れて遷移元のタイトルが選択された状態でページ遷移する方法

はじめに
この記事の想定
- リクルートサイトで募集要項をカスタム投稿(投稿タイプスラッグ:job)で作成。
- 職種や仕事内容によって募集要項の記事を投稿。
- シングルページ(single-job.php)にエントリーフォームへの遷移ボタンを設置。
- エントリーフォームを MW WP Form で作成
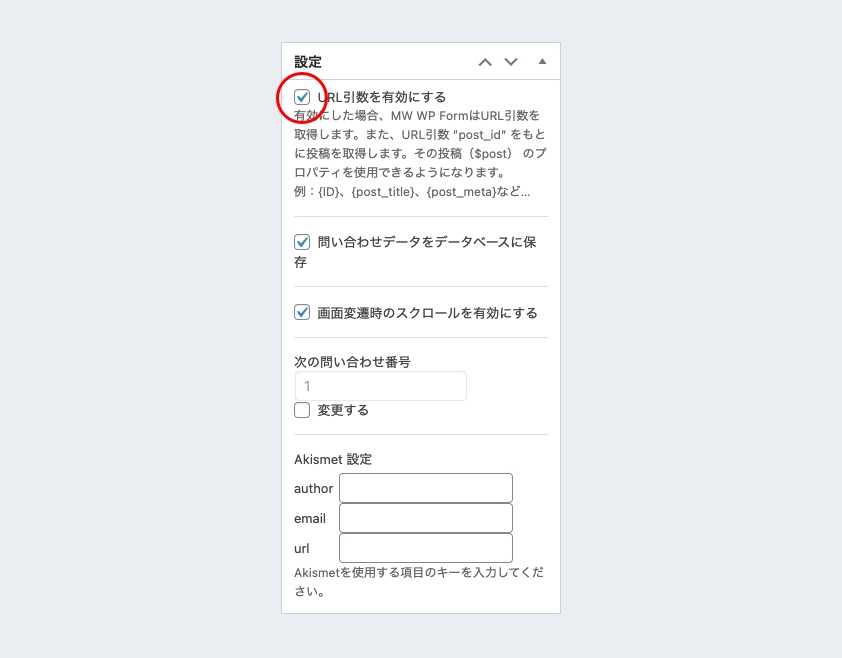
MW WP Form 管理画面で「URL引数を有効にする」にチェック

上の画像のようにMW WP Form の設定画面で「URL引数を有効にする」にチェックを入れます。
このチェックを入れることで、URLのパラメーター(引数)を使って遷移先のページに値を渡すことができます。
遷移元ページの遷移ボタンでURLにパラメーターを追加
<a href="/entry/?occupation=<?php echo $post->post_title; ?>">
エントリーボタン
</a>
カスタム投稿のシングルページからエントリーページ(entry)への遷移ボタンのリンク設定で、上記のようにパラメーターを追加します。
functions.phpにコードを追記
/* MW WP Form のセレクト項目にカスタム投稿タイトル一覧をセット */
function form_job_cat_list($children, $atts)
{
/* MW WP Form で値を入れるセレクトボックスのname属性を指定(サンプルでは「希望職種」) */
if ($atts['name'] == '希望職種') {
/* get_posts()関数で値にするカスタム投稿の配列を取得 */
$jobs = get_posts(array(
'post_type' => 'job',
'posts_per_page' => -1,
));
/* 取得した配列からタイトルだけを抽出 */
foreach ($jobs as $job) {
$children[$job->post_title] = $job->post_title;
}
/* 値の最初に「すべてのカテゴリー」を追加したい場合(送信値 => 表示値) */
$children = array('すべてのカテゴリー' => 'すべてのカテゴリー') + $children;
}
return $children;
}
add_filter('mwform_choices_mw-wp-form-xx', 'form_job_cat_list', 10, 2);
/* セレクトの初期値を設定する */
function _my_mwform_value($value, $name)
{
if ($name === '希望職種' && !empty($_GET['occupation']) && !is_array($_GET['occupation'])) {
return $_GET['occupation'];
}
return $value;
}
add_filter('mwform_value_mw-wp-form-xx', '_my_mwform_value', 10, 2);
※functions.php内の「xx」の部分はMW WP Form のIDを設定してください。
参考)https://www.expexp.jp/mw-wp-form-choices/

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。