- Web制作
WordPress 人気記事ランキングを表示する

WordPress で人気の記事をランキング表示してくるプラグイン「WordPress Popular Posts」。
今日はこちらの概要と表示のカスマイズ方法をご紹介します。
WordPress Popular Posts のインストール
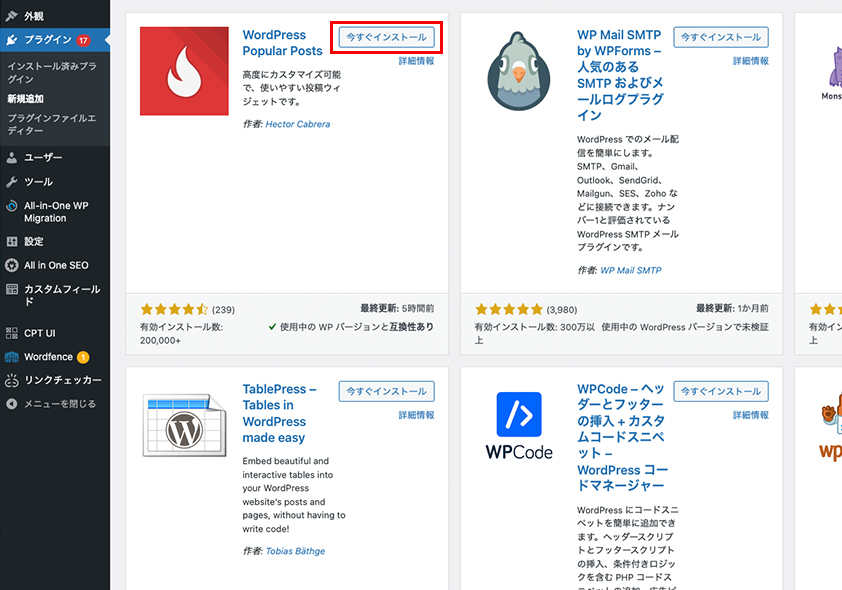
まずは WordPress Popular Posts をインストールしていきます。
プラグイン>新規追加から、検索窓で「WordPress Popular Posts」と入力します。
検索結果から「WordPress Popular Posts」をインストールします。

ウィジェットの設定
WordPress Popular Posts を有効化したら
外観>ウィジェットから「+(ブロックを追加)」をクリックすると「WordPress Popular Posts」が追加できるようになります。

表示のカスタマイズ
functions.phpに下記のように記述してサイトデザインに合うように表示をカスタマイズすることができます。
function my_wpp_custom_html($mostpopular, $instance)
{
$output .= '<ul class="list">';
foreach ($mostpopular as $popular) {
// リンクを取得
$output .= '<li class="item"><a href="' . get_the_permalink($popular->id) . '">';
// アイキャッチ画像がなければ任意の画像
$ppthumbnail = get_the_post_thumbnail($popular->id, 'full');
if ($ppthumbnail) {
$output .= '<div class="img">' . $ppthumbnail . '</div>';
} else {
$output .= '<div class="img"><img src="' . get_template_directory_uri() . '/assets/images/common/noimage.jpg" alt=""></div>';
}
$output .=
'<div class="txt">' .
'<div class="date">' . get_the_time('Y.m.d', $popular->id) . '</div>' .
// カスタムタクソノミーのターム("taxonomy"の部分は任意の文字列に変更)
'<div class="category ' . get_the_terms($popular->id, 'taxonomy')[0]->slug . '">' . get_the_terms($popular->id, 'taxonomy')[0]->name . '</div>' .
'<h3 class="ttl">' . esc_html($popular->title) . '</h3>' .
'</div>';
$output .= '</a></li>';
}
$output .= '</ul>';
return $output;
}
add_filter('wpp_custom_html', 'my_wpp_custom_html', 10, 2);

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。