- Web制作
Contact Form 7 で確認ページ、サンクスページを作る

目次
はじめに
WordPressでメールフォームを設置する場合に「MW WP Form」と同じようによく利用されているプラグイン「Contact Form 7」。
ただこのプラグイン、標準では確認画面の機能がありません。
「Contact Form 7」を使いつつ確認画面も設置したいという人に、確認ページとサンクスページの設置方法を解説していきます。
プラグイン「Contact Form 7 Multi-Step Forms」をインストール
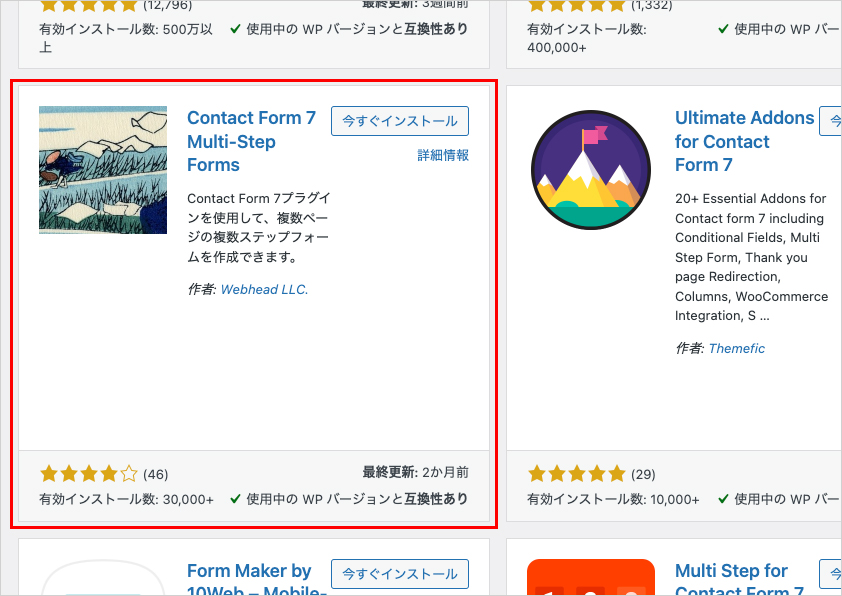
確認ページを作成するためにプラグイン「Contact Form 7 Multi-Step Forms」をインストールして有効化します。

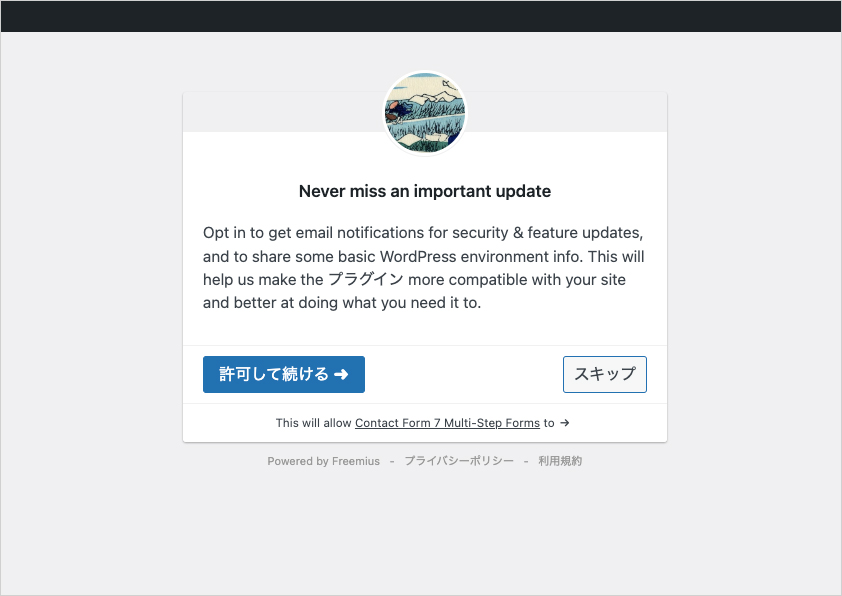
有効化するとポップアップ画面が出てきます。

翻訳してみると
「重要なアップデートを見逃すことはありません。セキュリティと機能の更新に関するメール通知を受け取り、基本的な WordPress 環境情報を共有することを選択してください。これにより、プラグインとサイトとの互換性が向上し、必要な機能をより適切に実行できるようになります。」
という内容なので「スキップ」で大丈夫です。
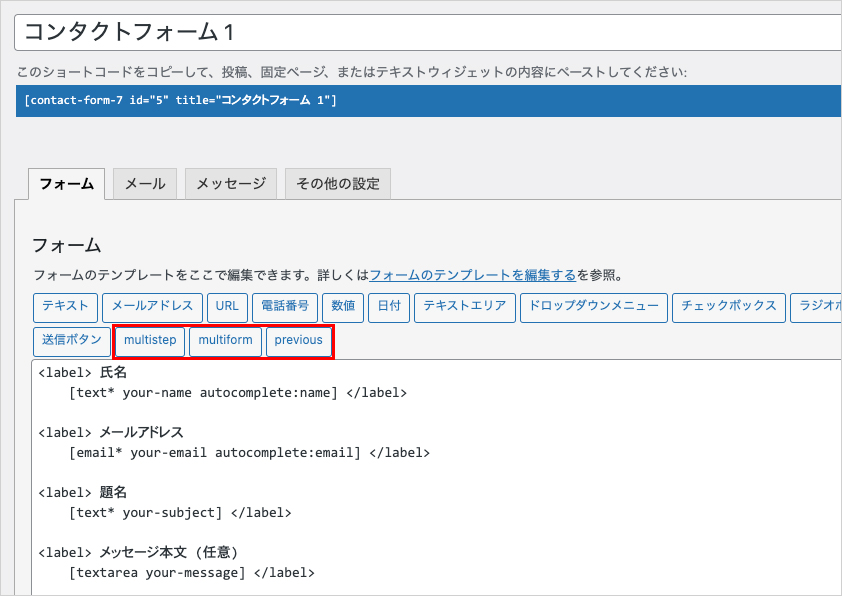
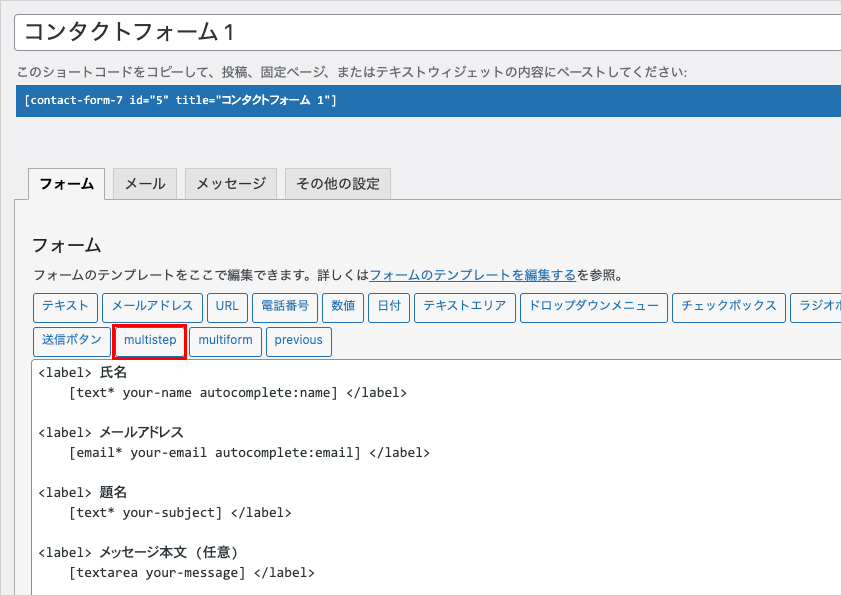
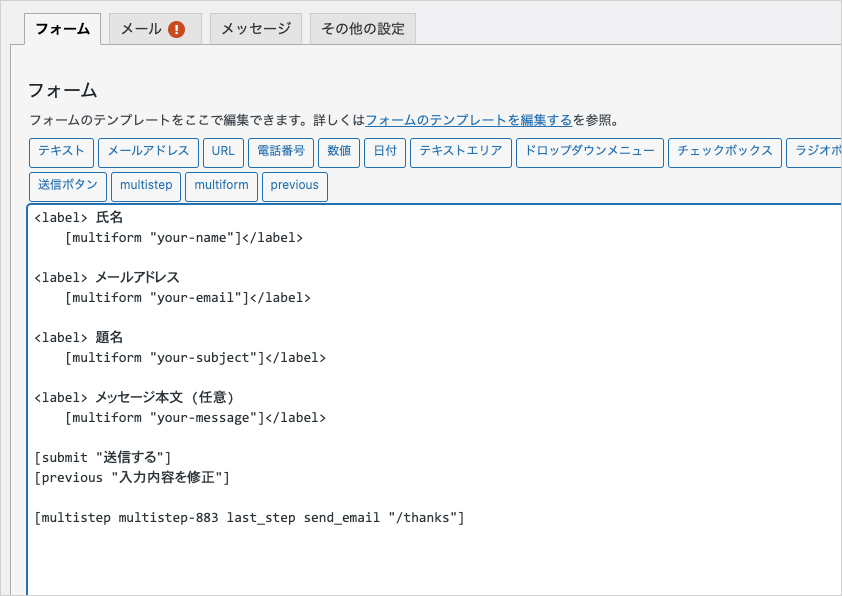
「Contact Form 7 Multi-Step Forms」を有効化すると「Contact Form 7」の作成画面に 3 つのボタン(multistep / multiform / previous)が新たに追加されます。

確認ページ/サンクスページの固定ページの作成
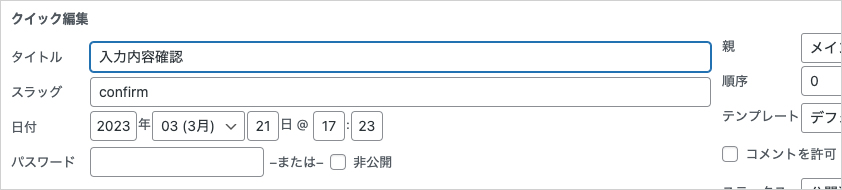
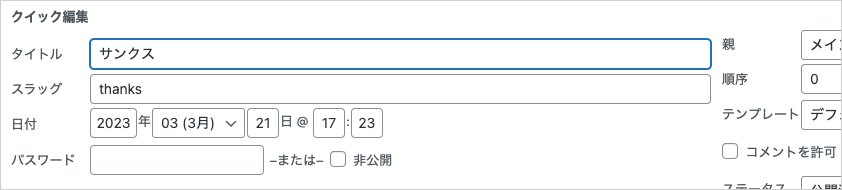
「入力内容確認ページ」と「サンクスページ」の 2 ページ分の固定ページを作成します。
スラッグ 例)
入力内容確認ページ・・・confirm
サンクスページ・・・thanks


入力用フォームの作成
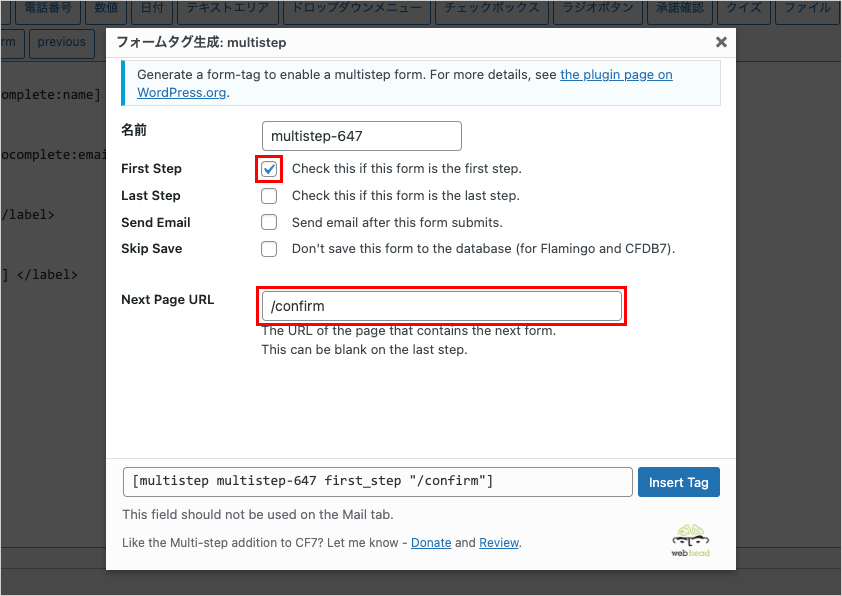
作成した入力フォームの最後に「multistep」の項目を追加します。

「First Step」にチェックを入れます。
「Next Page URL」に入力内容確認ページのスラッグを入れます。(前にスラッシュが必要)

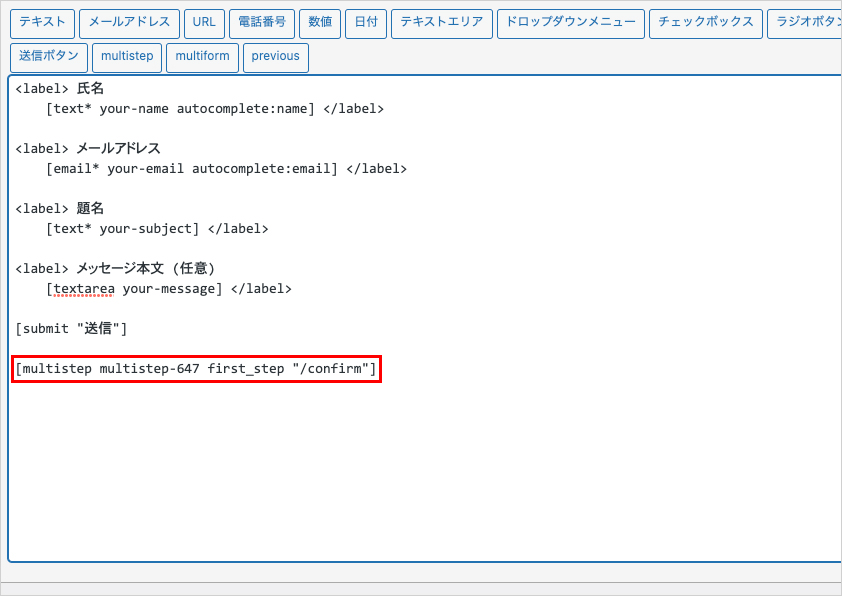
挿入されたタグに間違いがないか確認します。

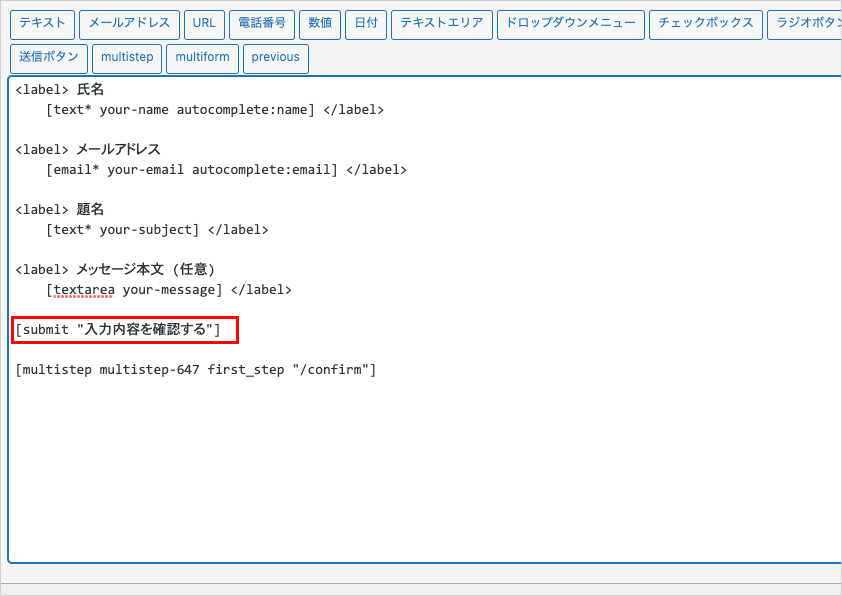
「submit」ボタンのラベルを「入力内容を確認する」等に変更します。([submit “入力内容を確認する”])

確認用フォームの作成
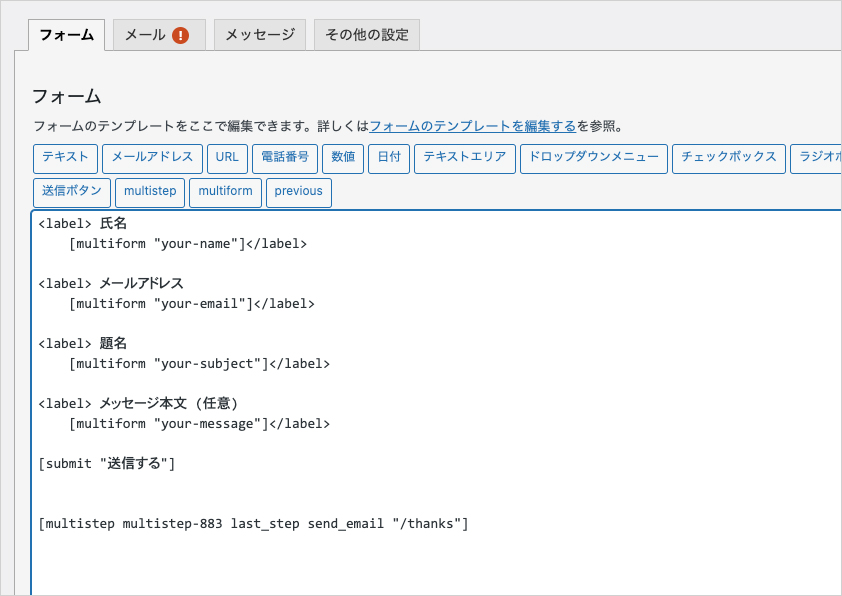
先ほど作成した入力フォームのタグに対応したタグを作成していきます。
例)
入力フォームのタグ [text your-name]
確認フォームのタグ [multiform “your-name”]

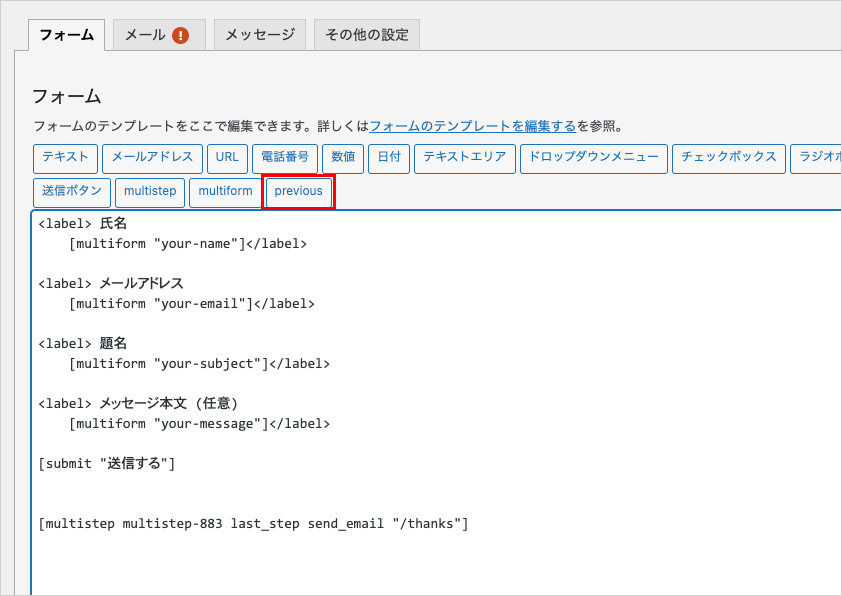
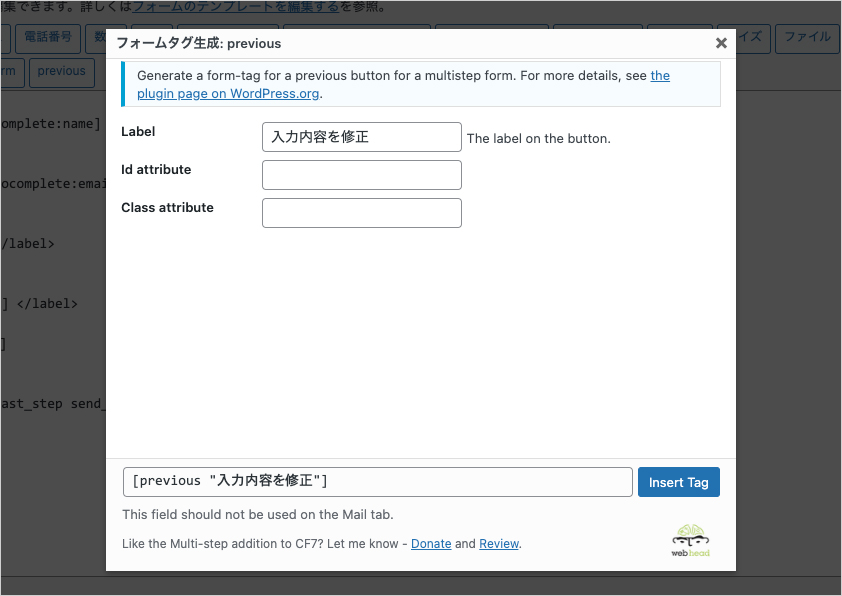
入力内容を修正する場合に前のページに戻るボタンが必要なので、「previous」ボタンを配置します。


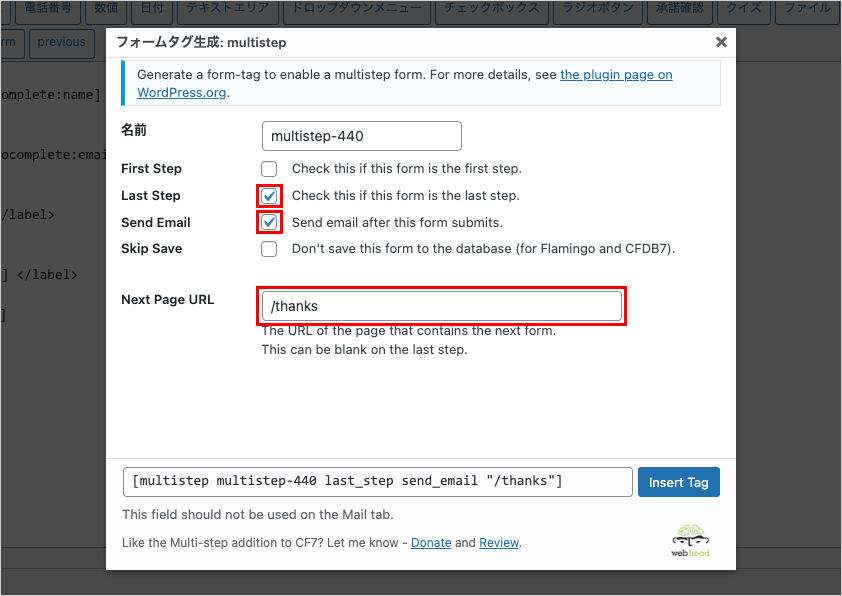
フォームの最後に「multistep」の項目を追加します。
「Last Step」「Send Email」にチェックを入れます。
「Next Page URL」にサンクスページのスラッグを入れます。(前にスラッシュが必要)

挿入されたタグに間違いがないか確認します。

自動返信などのメール設定
管理者宛に届くメール、送信者宛に届く自動返信メールの設定は「入力用フォーム」ではなく「確認用フォーム」の方で設定していきます。
固定ページ用のPHPファイルを用意してショートコードを埋め込む
「入力ページ」と「入力内容確認ページ」の 2 ページ分の PHPファイルを用意します。
PHPファイルの名前 例)
入力ページ・・・page-contact.php
入力内容確認ページ・・・page-confirm.php
それぞれのPHPファイルにフォームのショートタグを挿入します。

// page-contact.php
<?php echo do_shortcode('[contact-form-7 id="5" title="お問い合わせフォーム"]'); ?>
// page-confirm.php
<?php echo do_shortcode('[contact-form-7 id="15" title="入力内容確認フォーム"]'); ?>
動作確認
ここまでで作業は終了です。
最後に自分でフォームからテスト送信をしてみて「入力ページ」→「入力内容確認ページ」→「サンクスページ」と正常にページ遷移すれば成功です。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。