- Web制作
アンカーリンクのターゲット位置が固定ヘッダーと被らないように調整する

はじめに
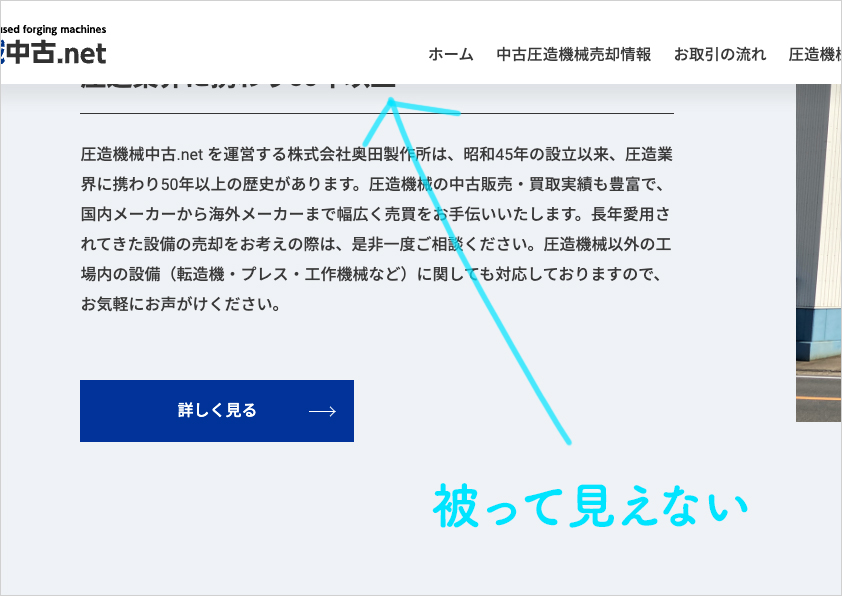
ヘッダーをposition:fixed;で上部に固定する仕様のWebサイトの場合、アンカーリンクで飛んだ先で、下の画像のように固定ヘッダーの高さ分だけ要素がヘッダーに隠れてしまうことありますよね。

こんな時にどう対応されていますか?
今回はCSSで対応するパターンとjQueryで対応するパターンをご紹介します。
まずHTMLはこんなイメージです。
// HTML
<div class="anchor">
<ul>
<li>
<a href="#sec1">アンカーリンク1</a>
</li>
<li>
<a href="#sec2">アンカーリンク2</a>
</li>
<li>
<a href="#sec3">アンカーリンク3</a>
</li>
</ul>
</div>
<section id="sec1">
<h1 class="ttl">セクション1の見出し</h1>
<div>セクション1</div>
</section>
<section id="sec2">
<h1 class="ttl">セクション2の見出し</h1>
<div>セクション2</div>
</section>
<section id="sec3">
<h1 class="ttl">セクション3の見出し</h1>
<div>セクション3</div>
</section>
CSSで対応 1
アンカーリンクのターゲット先の要素にpadding-topで余白を持たせて調整します。
そのままだと余白が大きくなってしまいますので、同じ分だけのネガティブマージンで余白を相殺します。
// CSS
section {
padding-top: 100px; /* 調整したい高さ(固定ヘッダーの高さ) */
margin-top: -100px; /* heightと同じ分のネガティブマージン */
}
シンプルで簡単です。
デメリット
- ターゲット先の要素に背景色などが付いているとNG
CSSで対応 2
アンカーリンクのターゲット先の要素にbefore疑似要素を使い、空のブロック要素を追加して調整します。
// CSS
section:before {
content: "";
display: block;
height: 100px; /* 調整したい高さ(固定ヘッダーの高さ) */
margin-top: -100px; /* heightと同じ分のネガティブマージン */
visibility: hidden;
}
「CSSパターン1」よりは記述が多いですが、こちらも簡単でターゲットごとに調整高を変えられるので便利です。
デメリット
- ターゲット先の要素に背景色などが付いていると調整が必要
その場合は要素の一番最初の子要素に対して疑似要素を追加して対応します。
// CSS
section .ttl:before {
content: "";
display: block;
height: 100px; /* 調整したい高さ(固定ヘッダーの高さ) */
margin-top: -100px; /* heightと同じ分のネガティブマージン */
visibility: hidden;
}
jQueryで対応
jQueryを使うとこんな感じです。
// JS
<script > $(function () {
var headerHight = 100; //ヘッダーの高さ
$('a[href^="#"]').click(function () {
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? "html" : href);
var position = target.offset().top - headerHight;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
});
}); </script>
サイトを通して一括で設定できるので簡単です。
デメリット
- ターゲットごとに調整高を変えられない。。
- スマホでは位置が逆にずれすぎてしまう。。
というデメリットもあります。
まとめ
いかがでしたでしょうか?
以前はjQueryを使って調整してましたが、最近はCSSで疑似要素を使って調整する方(CSSで対応 2)が応用も効くので便利だと思ってます。
今日で3月も終わり、明日から新年度の始まりですね。
新たな気持で日々楽しんで行きましょう。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。