- Web制作
JavaScript エラー Uncaught TypeError: Cannot read properties of undefined

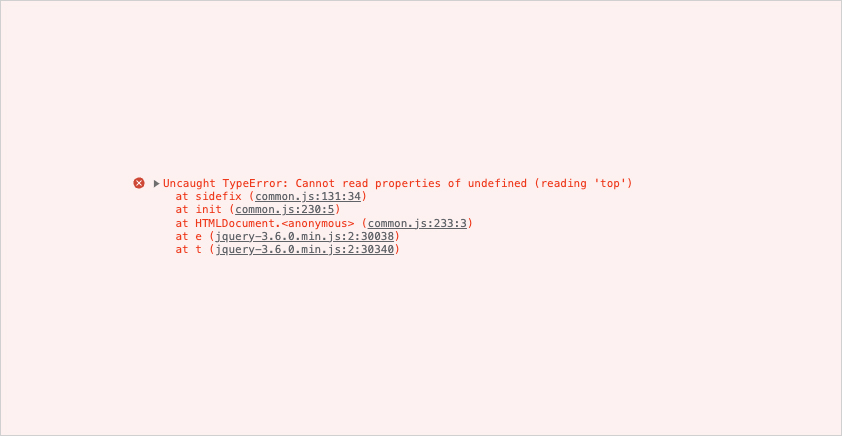
エラー発生
いつも動くはずの JavaScript が動かないので、Chrome のデベロッパーツールで確認したところ、エラーが発生していました。
内容は「Uncaught TypeError: Cannot read properties of undefined」というエラーでした。

原因
調べてみたところ、どうやらこのエラー「未定義の参照元からプロパティを取得しようとした」時に発生するエラーのようです。
どういうことかと言うと今回の場合、common.js という全ページ共通で読み込むJS内で、ページによっては存在しない要素.sidebarを定義していたから、.sidebarが存在しないページでエラーが起こっていました。
それが原因でその下に書かれていたスクリプトが動かなくなっていました。
解決策
定義する部分をif文で囲ってあげると、.sidebarが存在する場合のみ定義されるので、エラーが解決できました。
元のコード↓
var target = $(".sidebar");
var targetHeight = target.outerHeight(true),
targetTop = target.offset().top;
書き直したコード↓
var target = $(".sidebar");
if ($(target).length) {
var targetHeight = target.outerHeight(true),
targetTop = target.offset().top;
}
もしくは、common.jsには書かずに、.sidebarが存在するページにのみ個別でコードを書けば問題ないですね。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。