- Web制作
MW WP Form ファイル添付ボタンをカスタマイズ

はじめに
WordPressのフォームプラグイン「MW WP Form」。
フォームタグの種類に「ファイル」「画像」があります。
よく使用される場面は、「見積り依頼フォーム」などで現場写真などをユーザーに添付してもらう時などです。
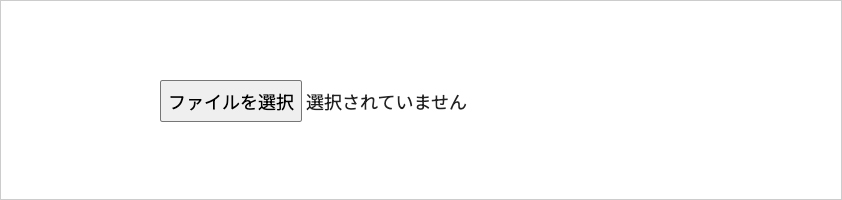
ただ、デフォルトのままだとあまり見た目が良くありません。

こんな感じです。
これを JS と CSS を使ってもう少しかっこよくしていきます。


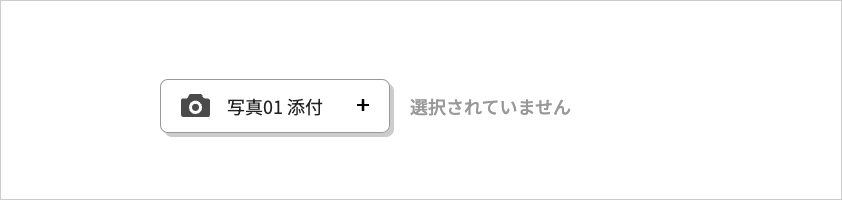
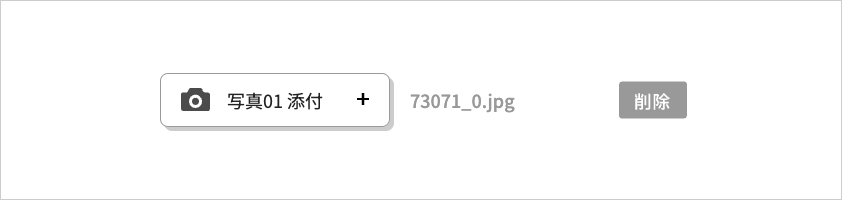
こんな感じにしていきます。
【HTML】
<div class="imgattached">
<label>[mwform_file name="写真01"]<span class="label-inner">写真01 添付</span></label>
<div class="imgattached__status">選択されていません</div>
<div class="imgattached__delete"></div>
</div>
まずはフォームタグ部分を上記のようなコードにします。
【JS】
$(function() {
$(".imgattached input").on("change", function() {
var $file = $(this).prop("files")[0];
var $status = $(this).parent().nextAll(".imgattached__status");
var $delete = $(this).parent().nextAll(".imgattached__delete");
$status.text($file.name);
$delete.show(); //クリアボタンを表示
});
$(".imgattached__delete").click(function() {
var $status = $(this).prevAll(".imgattached__status");
$(this).prevAll("label").children("input").val(""); //inputをリセット
$status.text("選択されていません"); //ファイル名をリセット
$(this).hide(); //クリアボタンを非表示
});
});
次に JS でファイルが添付された時や削除ボタンをクリックした時のアクションを設定します。
【CSS】
.imgattached {
display: flex;
align-items: center;
gap: 10px;
padding: 30px 0;
position: relative;
}
.imgattached input[type=file] {
display: none !important;
}
.imgattached label {
border: 1px solid #999999;
box-shadow: 4px 4px 0px #cccccc;
border-radius: 8px;
padding: 8px 66px;
cursor: pointer;
text-align: center;
background-image: url(../images/contact/icon-camera.svg), url(../images/contact/icon-plus.svg);
background-repeat: no-repeat;
background-position: left 20px center, right 20px center;
background-size: 29px auto, 12px auto;
}
.imgattached label .mwform-file-delete {
display: none;
}
.imgattached__status {
color: #999999;
}
.imgattached__delete {
background: url(../images/contact/btn-delete.svg) no-repeat center/cover;
position: absolute;
right: 0;
display: block;
width: 74px;
height: 42px;
display: none;
cursor: pointer;
}
最後に CSS で見た目を調整していきます。
※「カメラアイコン」「プラスマーク」「削除ボタン」は背景画像で対応しています。
以上、ファイル添付ボタンのカスタマイズでした。
サイトデザインに合わせてフォーム部分もかっこよくしていきたいですね。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。