- Web制作
MW WP Form 任意項目が1つでも入力されたら確認画面に任意項目を表示する

はじめに
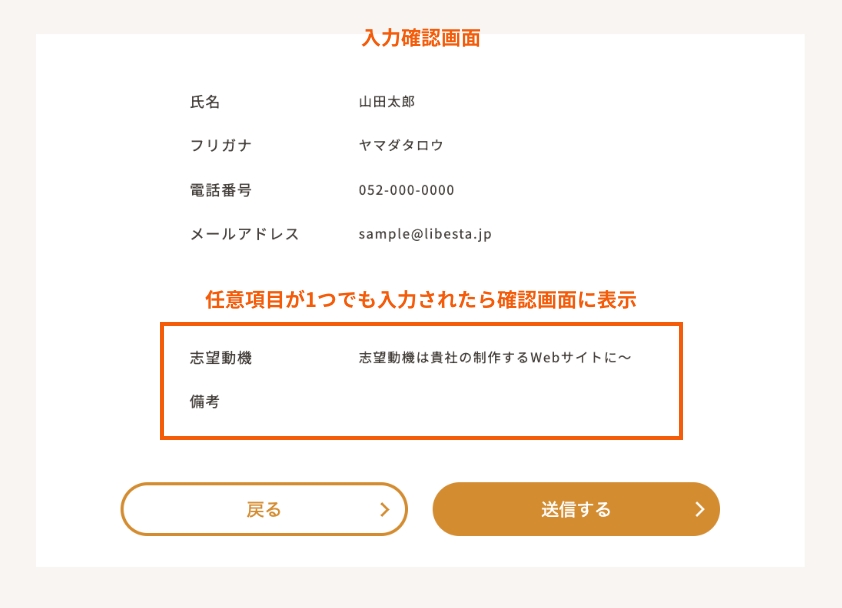
MW WP Form で任意項目が入力されなければ確認画面には任意項目は表示せず、任意項目が1つでも入力されたら確認画面に任意項目も表示するという仕様を実装します。
「必須項目部分」と「任意項目部分」を分けてフォームを制作
下図のように必須項目部分と任意項目部分を分けて作り、任意項目部分はアコーディオン等で隠しておきます。

「任意項目を入力する場合はこちら」ボタンを押すと任意項目部分がアコーディオンで表示されるようにします。
HTML
<section class="entry-form">
<form>
【必須項目部分】
<div class="button-1">
<input type="submit" name="submitConfirm" value="上記に同意して内容を確認する" class="input-btn next next-1" />
</div>
<div class="ac-label">任意項目を入力する場合はこちら</div>
<div class="option">
【任意項目部分】
<div class="button-2">
<input type="submit" name="submitConfirm" value="上記に同意して内容を確認する" class="input-btn next next-1" />
</div>
</div>
</form>
</section>
jQuery
$(function () {
$(".ac-label").click(function () {
$(this).next("div").slideToggle();
});
});
CSS
.option{
display: none;
}
この時に「利用規約及び個人情報の取り扱いに同意する」のチェックボックスは必須項目なので、同じ[name]を指定することで、どちらか1つがチェックされたらバリデーションにひっかからずに確認画面に進むことができます。
任意項目の入力の有無をチェックして親要素にクラスを付与

jQuery で任意項目の各入力欄の1つでも入力されたら確認画面の form の親要素に optionActive というクラスを付与します。
$(function(){
const $entryform = $(".entry-form"); //変数formの親要素をセット
var name01 = document.querySelector("[name='志望動機']");
var name02 = document.querySelector("[name='備考']");
//「もし各入力欄が空だったら」という内容を関数としてセット
if ($(name01).val() == "" && $(name02).val() == "") {
$entryform.removeClass("optionActive");
} else {
$entryform.addClass("optionActive");
}
});
クラスの有無によって css で表示/非表示を制御
optionActiveが付与されたらオプション部分を表示、付与されなければオプション部分は非表示になるように css で制御します。
.entry-form .button-2 {
display: none;
}
.entry-form .option {
display: none;
}
.entry-form.optionActive .button-1 {
display: none;
}
.entry-form.optionActive .button-2 {
display: block;
}
.entry-form.optionActive .option {
display: block;
}
まとめ
あまり使う機会はなさそうですが、ご依頼いただいたコーディング案件でこのような仕様がありなかなか手こずったので念のために残しておきます。

名古屋の Web 制作会社で 9 年半働いた後フリーランスに。中小企業のWEBサイト制作実績 120 サイト以上。ディレクション、デザイン、コーディング、WordPress 構築まで手掛けます。Web制作に関わる情報やワーケーション日記などを執筆しています。